ULLD Syntax
React Syntax
If you are unfamiliar with React syntax, JSX, you should definitely start by reviewing the intro to jsx documentation. There is nothing unique about the JSX in ULLD, and the React documentation here can provide the same information, but the intro to jsx documentation was created to skip the bits that refer to those creating their own React components, and instead provide a quick reference for those simply trying to implement pre-existing components in their notes.
ULLD extends standard Markdown syntax to include Github flavored markdown and embedded React components thanks to the awesome work of the contributors over at MDX.
If you're unfamiliar with React, don't worry. You don't need to know how to create your own components, write your own css, or retrieve anything from the database yourself. One of the primary goals of ULLD is to become a unified framework for all sorts of academic note taking and organization by making it easy for those with development experience or those willing to learn to share their own components with other ULLD users.
Along with the ability to create their own components that can be easily added by other users by simply adding the package name to their configuration file, developers can also add additional parsing functionality that adds the ability to convert different syntaxes into useful components, outside of standard JSX or markdown syntax.
The following syntaxes are enabled by default.
Assigning Id's
Many of the included example url's use a /some/note/here#withAPoundSymbol syntax. The value following the # symbol can be any id on that page. While many components will generate their own id's, they're very likely to be dynamically generated and be useless for navigating after a page reloads. You can however override these dynamically generated id's as most components will accept an id property, and they can be applied to any header with the following syntax:
Now you can navigate to the page with the id of mySpecialNote using the link syntax described below. You can also link directly to another element on the same page by forgoing the first bit of the URL as I just did above where I used [below](#note-id-link-syntax){:mdx} to link to the next section.
Try opening up the inspector panel in your browser to see where that id appears.
Make sure to use a valid HTML id. This means it must start with a letter, not a number, must have no spaces, and only a subset of special characters. It's usually best to just stick with letters and
-symbols. You can take a look at a much more detailed explanation here
Links
Smart Linking
Alongside standard markdown link syntax, where [Google](https://www.google.com){:mdx} gives Google, ULLD adds the ability to link to other notes by a unique ID added to that note's front matter.
Example
Timestamp Link
Specific to video elements, you can create links to time stamps of videos on the current page with the following syntax:
Note that the time stamp link follows normal markdown link syntax, but is identified internally by the leading videoLink/...{:mdx} path. This videoLink/...{:mdx} must be immediately followed by the matching unique id of the video you're addressing, and then by the time stamp. The time stamp is in the format of hours:minutes:seconds{:mdx} or minutes:seconds{:mdx}.
Make sure to follow the id limitations described here.
Tagging
General Purpose Tags
ULLD supports tags in several places and multiple components. Tags are used for connecting notes and other content based on shared content that's more specific than a text based search alone. To add a general purpose tag directly in a note, simply use the # symbol surrounded by square brackets, followed by the content of that tag.
Output
You can find related notes by clicking #here, #overThere and #overHere.
In the demo the tags above won't do anything, but in an actual ULLD app, they will link to a page displaying search results for all content that includes that same tag.
Several features, including the tagging feature rely on data inside of the ULLD database. This database runs on your own machine, and is not shared with anyone, but links will only be found within a note after the database is synchronized after adding that tag within that note. This speeds up searching significantly as opposed to parsing the text of every note on every search.
Note that if you prefer a centered tag list somewhere in your note, you also use the TagBar component.
Equation Tags
Since Latex's math syntax allows a wide variety of syntax to produce mathematically equivalent output, searching by equation would be almost impossible to achieve reliably. ULLD adds two alternative ways to link and search notes by equation, without the inherent reliability issue that would arise from trying to parse latex content for equivalency. The equation input form is not required to embed math inside of your note. You can just surround math with a single $...${:mdx} for inline math, or with $$...$${:mdx} for block style math, but adding important equations through the equation page allows enhanced tagging and searching features, as well as repeatedly including the equation without needing to type it multiple times.
When you add an equation through the equations page, choose an ID that represents that unique equation for the ID field. Keep in mind, this ID must be DOM compliant, but adding this ID allows you to include a reference to this equation in your notes in two new ways.
First, you can add an equation specific tag, with the following syntax:
This will output a tag similar in style to general purpose tags, but will include the note that includes this tag in the search result when filtering notes by that specific equation.
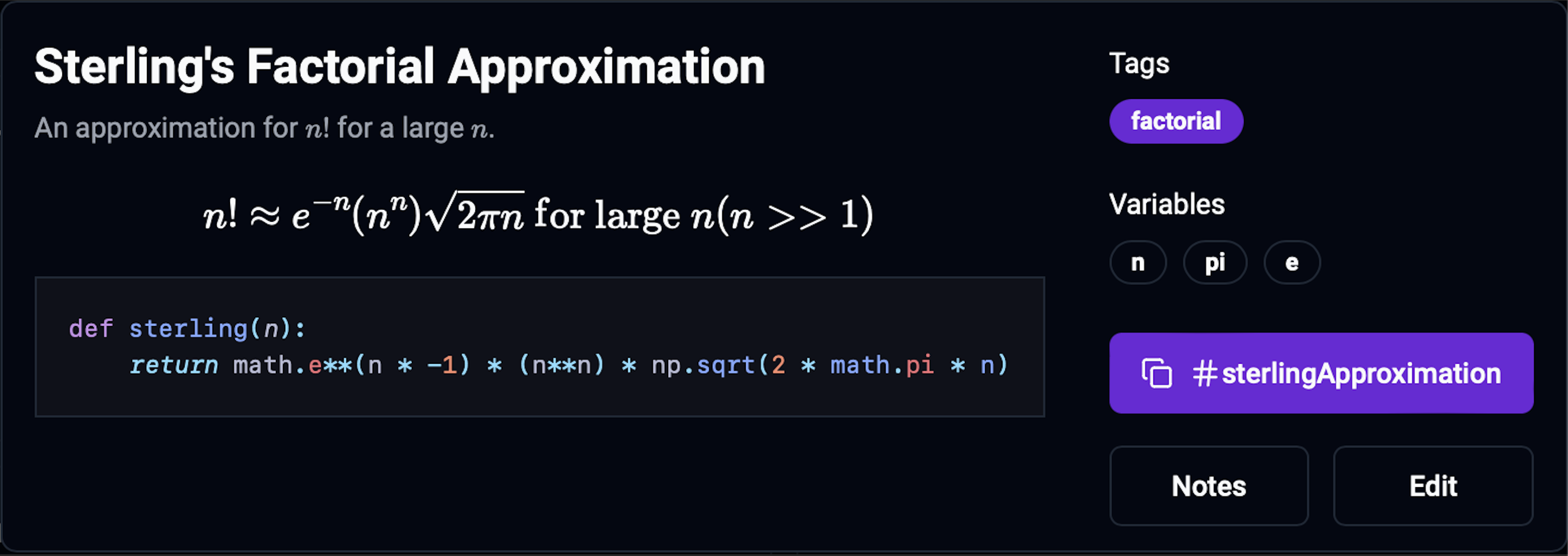
If you want to actually display the equation in the note instead of a tag, you can use the Equation component.
The output of the above snippet will be a similar in style to regular block style math, but will also be clickable. When an equation that is embedded through the <Equation/>{:tsx} component is clicked, a modal similar to the screenshot below will appear allowing you to filter notes by that equation, copy code for that equation, copy the latex for that equation, or to edit that equation in your personal database.

Citations
ULLD also supports citations directly in your note. From a single .bib file in your notes directory, along with the ability to drag-and-drop or paste additional bibtex citations, ULLD builds an internal bibliography in your local database. Using an almost identical syntax to that of the general purpose tag, a list of citations is generated at the end of your note and the citations used are added to that note in your database. By clicking on one of the generated citations, you'll be redirected to a search results page for all of your content that references that particular citation.
The default citation format is AIP, but you can also add any valid .csl file to format your citations at the root of your notes directory. You can find a repository of dozens of .csl files for a wide variety of citation formats here
Example
Output
As you can see,
Definitions
You can also add definitions through your notes, which are then turned into a single dictionary that can be accessed either on it's own page or through your app's command palette.
To add a dictionary entry anywhere inside of MDX content, use the following syntax:
Conic Sections
The circle, ellipse, parabola and hyperbola are called conic sections because each shape can be obtained when a plane intersects one or two right circular cones.
The definition will appear in that note with a reasonable defintion style as shown above, and it will be automatically added to a global dictionary which can be access at the dedicated dictionary page, or through the command palette from anywhere in your app for quick reference.
Markdown Syntax Review
As a quick refresher, all markdown and GFM markdown syntax is supported in ULLD.
You can add italic text with _this is italic_{:mdx}, bold text with **this is bold**{:mdx}, and make text both bold and italic with ***this is bold and italic***{:mdx}. As a matter of fact, using underscores for italics is a common pattern, but underscores and astericks are interchangable with regards to bold and italic text.
You can add a link with [the text of my link](/some/path/in/my/notes){:mdx} or [some other text](https://google.com){:mdx}.
You can create lists with either:
You can create checkboxes with - [ ] Some unchecked item{:mdx} or - [x] Some checked item{:mdx} which gives:
- Some unchecked item
- Some checked item
You can create titles up to 6 levels deep by starting the line with a # symbol, where #{:mdx} is the largest title and ######{:mdx} is the smallest.
You can create footnotes by including two paired items with the following syntax:
You can also add a block quote by starting a line with > as:
This is a block quote.
And you can add syntax highlighted code inline, with `const x = 2{:js}` {:mdx}, where \{:js} is optional, and js is interchangable with any Shiki supported language. To add a code block, you can use the following syntax:
Output
Additionally, in code blocks, you can add titles and highlight specific lines with the following syntax:
Or highlight specific words based on a regular expression with:
Syntax highlighting inside of code blocks is powered by rehype-pretty-code, which in turn relies on Shiki. By default, the transformerNotationWordHighlight and transformerMetaHighlight transformers are enabled. Before the alpha release of ULLD, these transformers will be configurable from your configuration file, and be extended to optional include any of the remaining Shiki transfomers available here.